
HELLO~大家好!
在今天的分享之前,小菜鳥有一個親身小故事想說給大家聽聽~
還記得我剛入行的時候,曾經看過一份十分傻眼的履歷。
這位求職者非職缺本科系畢業、毫無工作經驗、語文能力普通、
專業技能項目少 (其他求職者都是洋洋灑灑寫一堆,如數家珍)、而且自傳只有一行網址。
不用 30 秒 ,這份履歷我就看完了。
正準備要丟垃圾桶的時候,轉念一想:或許他的網站很不錯吧,點點看好了。
網站一打開,他還是沒有對自己的經歷著墨太多,但放了不少作品,而且網站的 UI 設計還蠻漂亮的。
猶猶豫豫、纏纏綿綿、輾轉反側地思考了許久,心一橫,還是把他的履歷轉交給主管。
沒想到!真的是千千萬萬想不到,主管說這位求職者很不錯,要強力邀請他來面談。
真是讓我傻~~眼~~
從此之後,小菜鳥發現「個人網站 / 部落格」實在太重要了!!
他可以讓你從零分變成及格,從垃圾桶飛上桌面被邀請面試!
你可能會說:我不會寫網頁,怎麼辦啊?
這麼多種部落格網站 – 痞客邦、und、yam 天空部落到底要選哪個~~
別急別急!小菜鳥今天就是要教你如何建置一個美美又強大的網站!
請看下列教學~
架設網站跟部落格就像經營商店一樣,店面要抓住 HR 的目光,才能吸引他進一步閱讀。
市面上的免費架站網站百百種,經過多方比較跟使用之後,小菜鳥建議各位求職者選擇 WordPress。
為什麼呢?
對於求職者來說,個人網站或部落格必須客製化突顯個人的特色與風格,
相較於其他免費的架站網站,WordPress 的版型多、彈性大、還可安裝其他外掛程式一併使用,功能強,
因此 WordPress 就是我們的首選了!
以下為建站教學步驟 (以中文介面為主)。
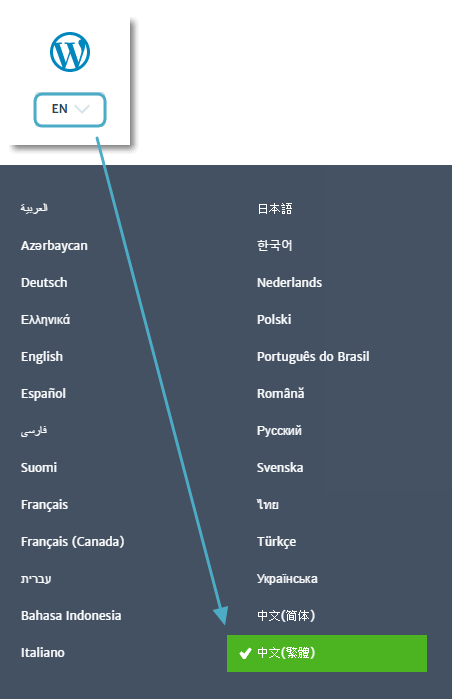
Step. 1 找到店面大門 – 進入 WordPress.com 網站
如果你直接在 Google 上輸入 WordPress,很有可能會導入英文介面。
對於英文有恐懼的人,別擔心~
直接拉到網頁最下方尋找「EN」下拉選單,點擊後就可以切換繁體中文了。

Step. 2 選擇店面櫥窗樣式 – 首頁外觀選擇
點擊「建立網站」後,必須先選擇首頁呈現的方式,WordPress 分為下列三種:
1. 我最近文章的清單 – 小菜鳥推推
首頁會將文章由新到舊從上而下排列,多為部落格使用。
2. 我的網站的歡迎頁面
首頁將顯示多種功能區塊,例如:網站名稱及相關說明、文章列表、搜尋功能,甚至可自訂進階功能,適合官方網站使用。
3. 我最新文章的格線
首頁會呈現大量圖片、文字說明少,適合擺放作品集。
這邊要特別注意的是,一旦選定之後,首頁樣式就不能更換了喔~
小菜鳥一開始想說隨便亂選,反正可以更換,殊不知就無法改變樣式了,哭哭~
(如果有哪位大神知道怎麼改變樣式,歡迎在下面留言給我一點建議,感恩感恩)
.png)
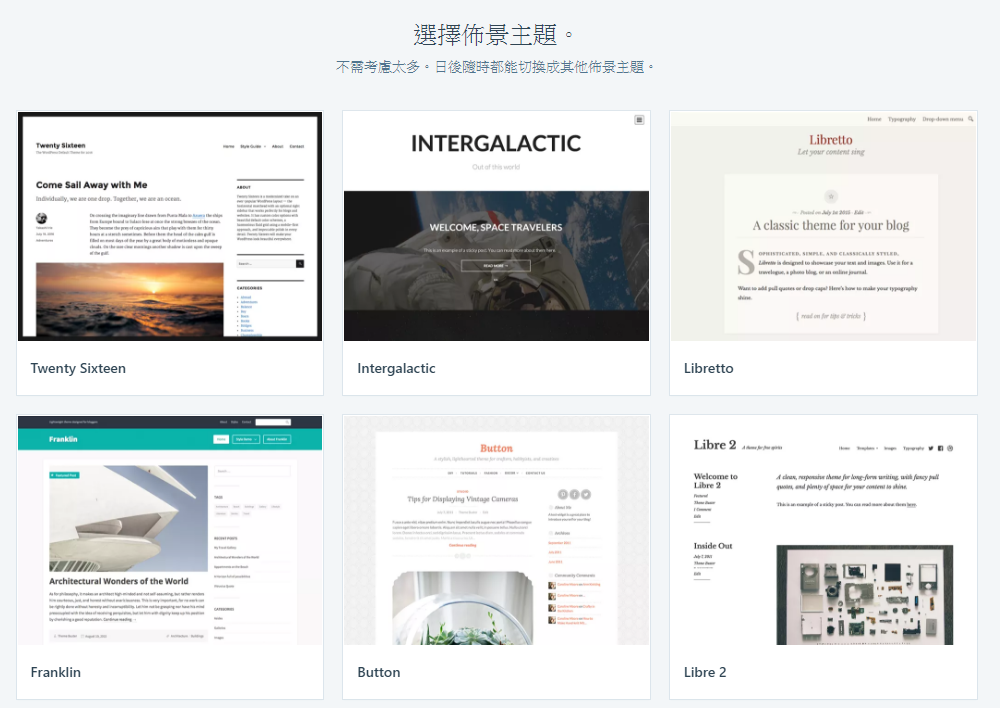
Step. 3 選擇店面裝潢風格 – 網站佈景主題
櫥窗規劃好後,接下來是整間店面想要營造的風格,你想要呈現什麼樣的感覺給 HR 們看。
除非你有特殊需求,一般的求職者小菜鳥建議簡潔、舒服即可,不用太過繁複。
在這一步驟不用猶豫太久,之後是可以隨意更換佈景的喔~

Step. 4 選好黃金店面地址 – 專屬網址
設計好店面布置,下一步則是選定店面地址囉。
小菜鳥建議各位求職者可以輸入好記且具有意義的字詞,
一來突顯你的個人特色;
二來不易撞名,可以使用免費的網域。
.png)
Step. 5 選擇租金方案 – 架站費用
其實 WordPress 有許多額外的功能,但都是需要付費的。
一般的求職者選擇免費的方案就好囉~

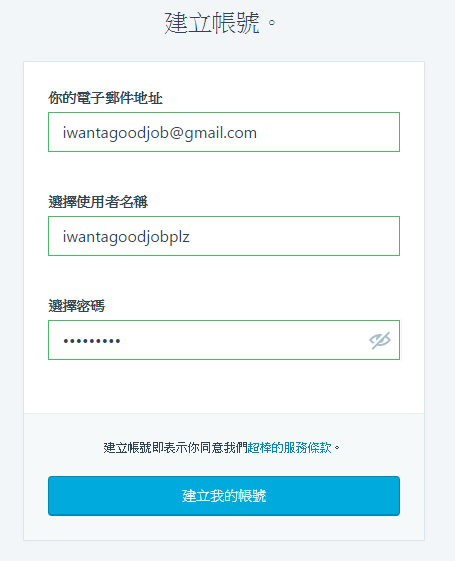
Step. 6 簽定合約 – 建立帳號
最後一步,建立你的帳號資訊,就可以完成架站囉~
1. Email:記得輸入有效的 Email,因為建好帳號後必須進行信箱驗證,而忘記密碼也要靠信箱重設喔~
2. 帳號:通常會自動帶入網址名稱,亦可採用自己常用的帳號名稱。
3. 密碼:必須輸入大於 6 字元且符合強度的密碼,不然會無法建立成功喔~
按下「建立我的帳號」後,到你的信箱進行驗證,就完成架站了。是不是超~簡~單~

最後一樣為大家做個總結:
1. 找對店門
2. 設計櫥窗
3. 裝潢店面
4. 選好地址
5. 選擇租金
6. 簽訂合約
今天的教學就到這,下次會再跟大家分享詳細的「店面擺設」- 網站設定資訊喔~
